Adobe Flash Player 지원 중단
여기저기에서 시끌벅적한 Adobe Flash Player 지원 중단 이라는 글귀를 2020년 하반기 내내 보았을 것 이다.
마소 공식입장은 링크 누르고 확인 가능하다. Microsotf 공식입장
구글은 이런 문구를 띄우고 사용 중지를 권했다.

심지어 Adobe 에서는 지원 중단하니 삭제를 권했다.

글쓴이는 기존에 동영상 스트리밍 서비스에 대해 rtmp를 사용하고 있었는데 지원 중단된다는 소식을 접하고
rtmp 란 ?
리얼 타임 메시징 프로토콜(Real Time Messaging Protocol, 흔히 줄여서 RTMP)은 어도비 시스템즈사의 독점 컴퓨터 통신 규약이다. RTMP는 오디오, 비디오 및 기타 데이터를 인터넷을 통해 스트리밍할 때 쓰인다. RTMP는 어도비 플래시 플레이어와 서버 사이의 통신에 이용된다. 위키백과
HLS 방식으로 전환을 해야하는 상황이 되어서 구글링을 해봤지만 마음에 드는 정리글이 없어서 직접 정리하고자 한다.
HLS 란 ?
HTTP Live Streaming 이라고하며 축약으로 HLS라고 부르는 이 것은 2009년 애플에서 개발되어 출시되었고 HTTP 기반 적응 비트레이트 스트리밍 통신 프로토콜이다. 현재 여러 미디어 플레이어, 웹 브라우저, 모바일 기기, 스트리밍 미디어 서버에서 지원 되고 있다. 현재 가장 대중적인 스트리밍 포맷이라고 한다.
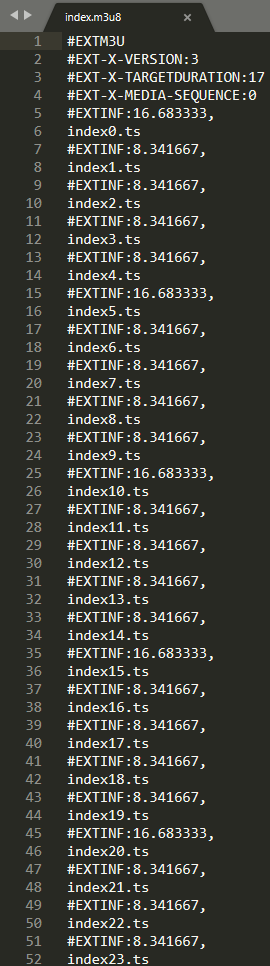
기본적으로 m3u8이라는 확장자를 가진 파일을 실행하므로써 스트림을 시간단위로 쪼개 작은 덩어리들을 순서대로 실행되는 방식이다. 실제로 m3u8 파일을 읽어 시간마다 정의된 ts 파일을 순서대로 읽고 실행한다.
HLS Javascript
HLS을 사용하기위해 글쓴이는 HTML5 Video Tag 와 hls.js를 이용하였다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
<!-- 최신버전 Alpha를 이용하고 싶다면 아래 스크립트를 사용 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/hls.js@alpha"></script> -->
</head>
<body onkeydown="return false" oncontextmenu="return false" onselectstart="return false" ondragstart="return false">
<video id="video"></video>
<script>
var video = document.getElementById('video');
var videoSrc = 'https://test.dev/tmp/index.m3u8'; // <- 테스트 URL 이므로 본인의 URL 작성
//
// 우선 HLS를 지원하는지 체크
//
if (video.canPlayType('application/vnd.apple.mpegurl')) {
video.src = videoSrc;
//
// HLS를 지원하지 않는다면 hls.js를 지원
//
} else if (Hls.isSupported()) {
var hls = new Hls();
hls.loadSource(videoSrc);
hls.attachMedia(video);
}
</script>
</body>
</html>위 소스는 HLS JS Github 에서 제공하는 샘플 스크립트와 기본 HTML을 조금 덧붙인 소스이다. HLS Javascript
(UPDATE 2024-04-16)
mac 에서도 실행하는 경우의 예제 코드를 추가함 (YOUR_HLS_STREAM_URL 부분 수정필요)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HLS.js Example</title>
<!-- Include hls.js library -->
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
</head>
<body>
<video id="video" controls></video>
<script>
if (Hls.isSupported()) {
var video = document.getElementById('video');
var hls = new Hls();
hls.loadSource('YOUR_HLS_STREAM_URL');
hls.attachMedia(video);
hls.on(Hls.Events.MANIFEST_PARSED, function() {
video.play();
});
}
else if (video.canPlayType('application/vnd.apple.mpegurl')) {
video.src = 'YOUR_HLS_STREAM_URL';
video.addEventListener('loadedmetadata', function() {
video.play();
});
}
</script>
</body>
</html>2가지 방식의 샘플코드가 있는데 글쓴이는 2번째 샘플코드를 사용하였다.
위 소스는 우선적으로 HLS를 지원하는지 여부를 체크하여 가능하면 비디오를 재생하고 지원이 불가능하면HLS JS를 이용하여 재생이된다. 한 마디로 우선적으로 애플기기 인지 체크하고 그렇지 않으면 타 기기 혹은 PC로 인지하여 재생된다고 볼 수 있다.
onkeydown은 키 누름 방지oncontextmenu는 우클릭 메뉴 방지onselectstart는 블럭 선택 방지ondragstart는 드래그 방지
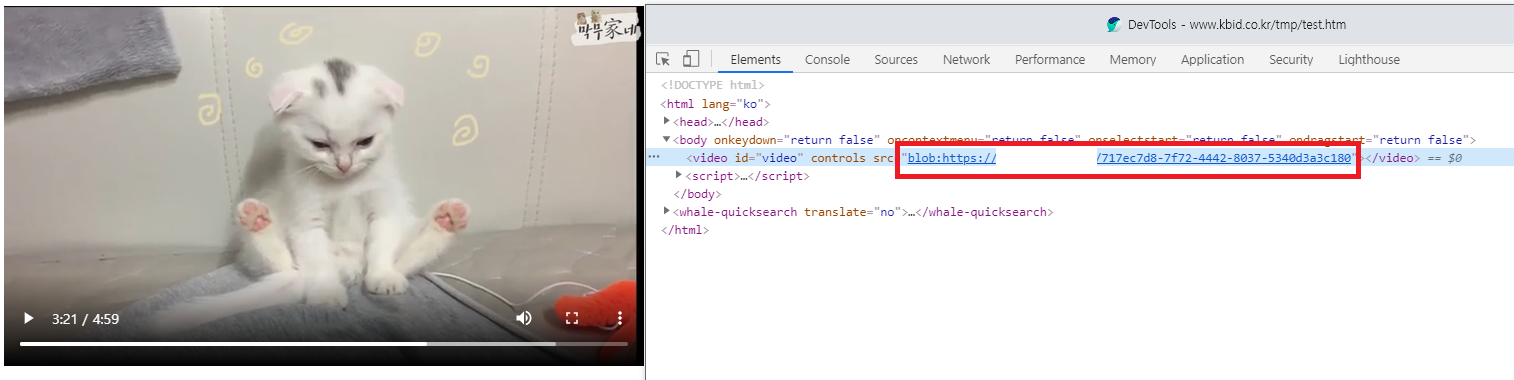
하지만 개발자라면 개발자도구로 내용을 보면된다.... ㅋㅋ
ffmpeg
HLS에서는 m3u8을 이용해야 하므로 기존 mp4는 재생이 불가능하다. 따라서 우리는 변환 작업이 필요하다.
구글링해보니 ffmpeg 프로그램이 제일 많이 이용되는 것 같다. ffmpeg 바로가기
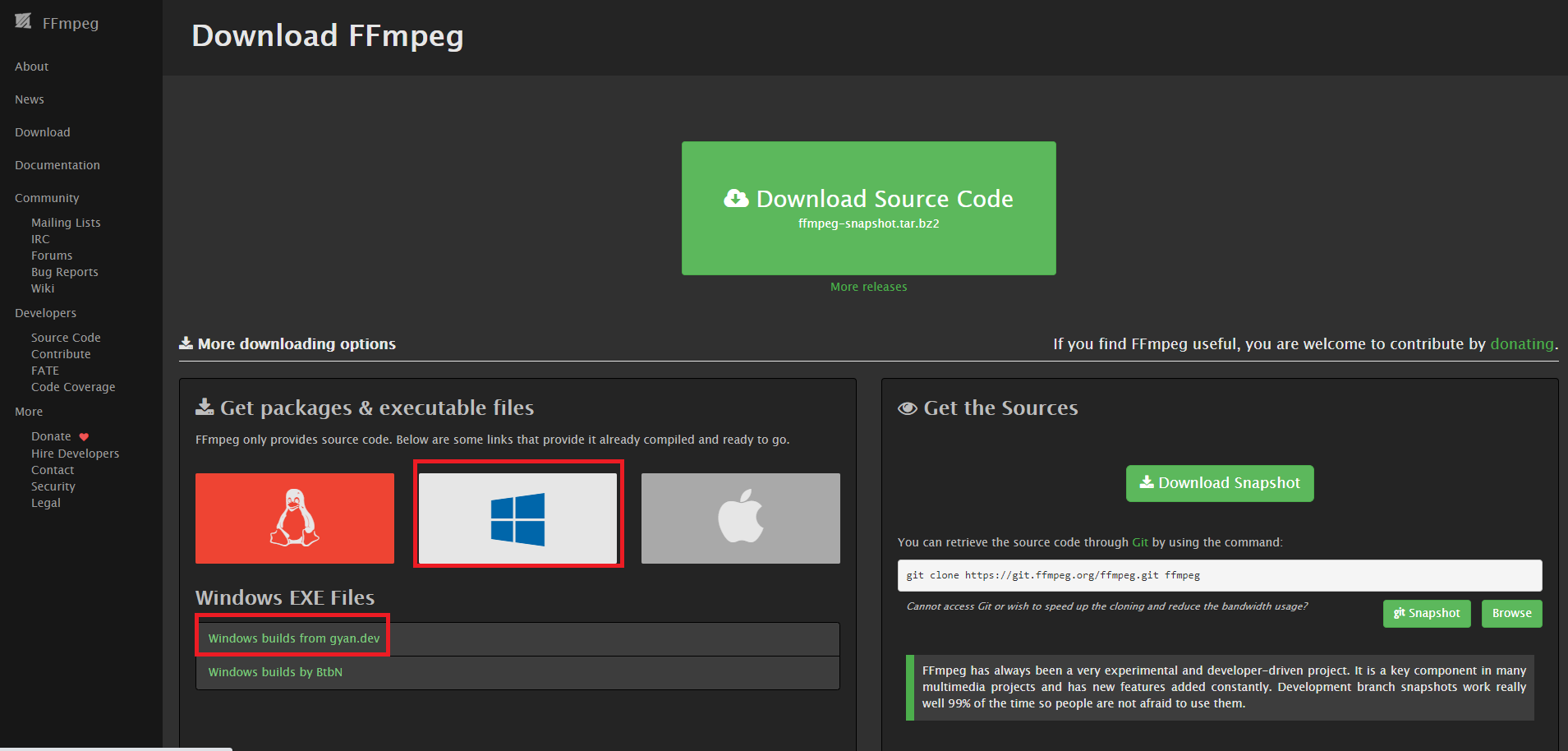
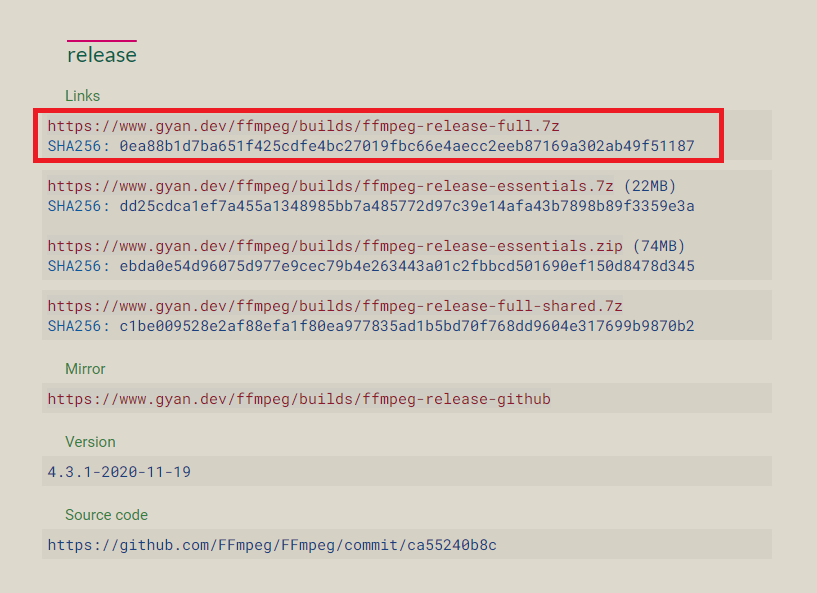
제공된 링크를 타고 들어가면 아래와 같은 이미지를 확인 가능하며 Window 탭에서 첫 번째 링크를 클릭한다.

외부 사이트에서 다운로드를 제공하는 것 같다.

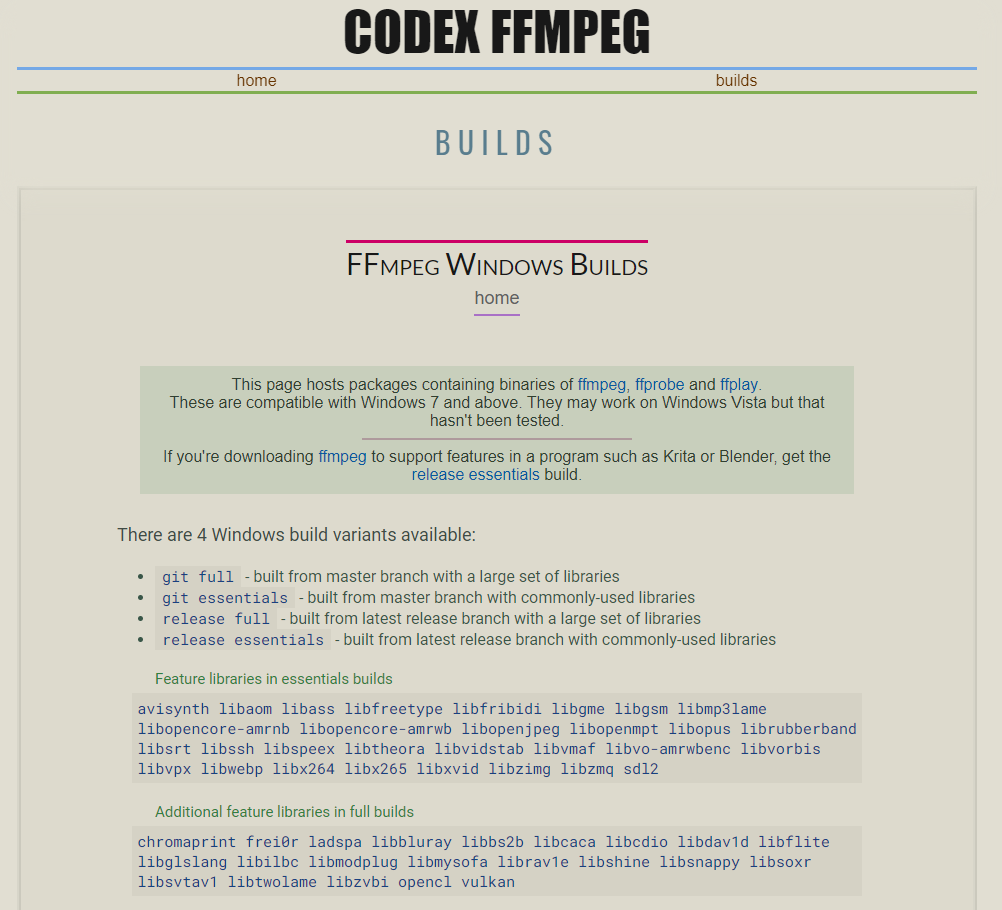
스크롤을 조금 내리다 보면 release 부분을 찾을 수 있을텐데 첫 번째 full 버전을 받도록 한다.

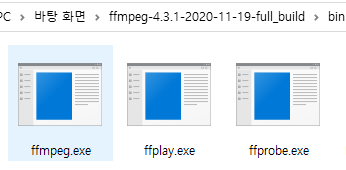
알집을 다운받아 압축을 풀고나면 해당 폴더 내 bin 으로 들어가서 파일 3개가 있는 것을 확인이 가능하다.

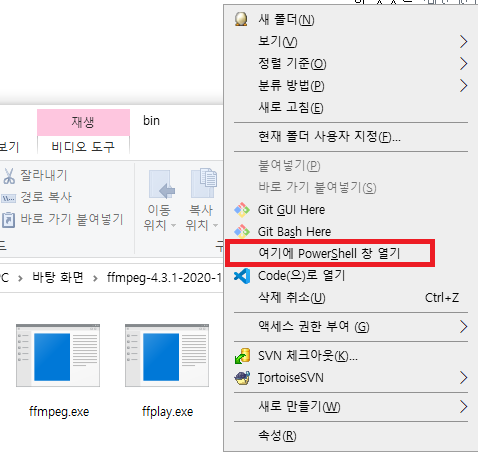
빈 공간에서 Shift + 우클릭을 하여 여기에 PowerShell 창 열기를 클릭한다.
cmd를 사용할 줄 알면 직접 타고가거나 환경변수로 bin 폴더를 등록하여 어디서든 사용가능하게 한다.

ffmpeg.exe -i D:\tmp\test.mp4 -profile:v baseline -level 3.0 -s 640x360 -start_number 0 -hls_time 10 -hls_list_size 0 -f hls index.m3u8(UPDATE 2024-04-16)
고화질로 인코딩 하려면 아래 실행코드로 ... 640 사이즈로 맞추면 화질이 오히려 떨어져서 없앴고 bitrate 값을 더 올렸음
ffmpeg -i input.mp4 -crf 18 -c:v libx264 -b:v 8000k -c:a aac -b:a 192k -r 30 -hls_time 10 -hls_list_size 0 output.m3u8
글쓴이는D 드라이브 > tmp > test.mp4 파일을 index.m3u8 이라는 파일명으로 변환작업을 해주었다.
옵션에 대한 설명은 ffmpeg document를 확인바람. ffmpeg option document
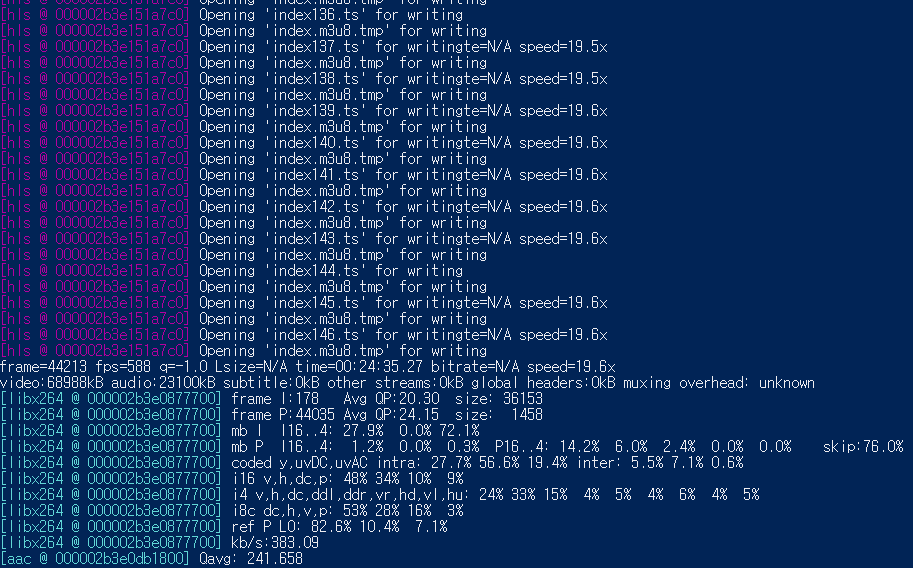
스크립트를 실행하여 m3u8로 변환을 하고나면 이런 결과내용이 나온다.

글쓴이는 변환하였더니 29개의 ts 파일이 생성되었다.(약 25 MB 기준)
그리고 index.m3u8 을 메모장이나 Sublime Text 등 편집기로 열어보면 ts에 대한 정보가 들어있는걸 확인할 수 있다.

실행결과
요즘 유튜브로 즐겨보는 무지막지 영상으로 테스트해보았다. 무지막지한 막무家네

'Frontend > Javascript' 카테고리의 다른 글
| html -> pdf 다운로드 (html2canvas + jsPDF) (1) | 2021.02.26 |
|---|---|
| Chart.js 차트 엑셀 다운로드 (export to excel) (1) | 2021.02.23 |
| Form 태그 동적으로 만들어서 POST 전송 (Vanilla JS, jQuery) (0) | 2020.12.08 |
| Google Web Page Traslation (0) | 2020.11.23 |
| 실시간 콤마 (0) | 2020.11.17 |
