Custom Skin Description
현재 블로그에서 사용중인 스킨은 CCZ-CROSS이며 WEBDIR 에서 배포 중이다. WEBDIR
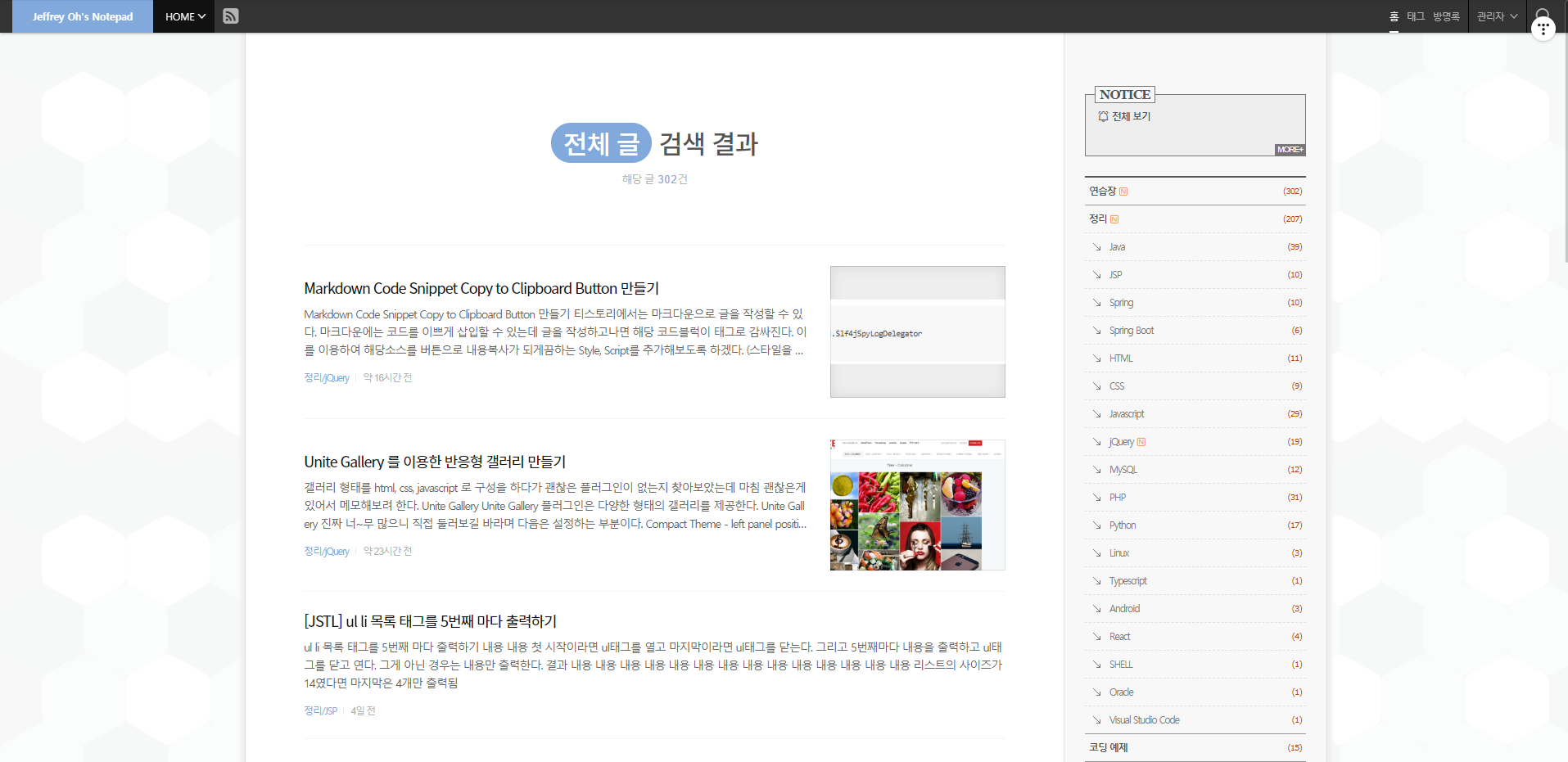
실제로 적용된 모습은 아래처럼 보인다.

설정방법
지금부터 천천히 따라서 해보도록 하자 (내용의 일부는 WEBDIR 에서 인용했다.)
Skin Download
스킨을 먼저 다운받도록하자 (스킨 다운로드)
실제 WEBDIR에서 배포중인 링크와 똑같으니 안심하고 받아도된다.
Skin Apply
- 티스토리 관리 페이지에 접속합니다.
- 꾸미기 스킨 → 스킨등록 버튼을 클릭합니다.
- 스킨저장명에 적당한 이름(ex. ccz-cross)을 입력하고 추가버튼을 통해 index.xml, skin.html, style.css, preview.gif 및 images 폴더의 모든 파일을 업로드하고 저장합니다.
- 보관함 탭의 등록된 스킨을 적용합니다.
Skin Settings
- 꾸미기의 스킨편집 > 홈 화면 꾸미기

- 홈 화면 글 수, 글 목록 글 수를 설정합니다.
- 글 목록 형태를 목록+내용으로 설정합니다.
- 태그 클라우드 순서를 인기순으로 설정합니다.
- 댓글 펼침의 댓글펼침을 활성화합니다.
- 사이드바 태그를 인기순으로 설정합니다.
- 꾸미기의 사이드바에서 원하는 모듈을 등록하고 저장합니다.
- 꾸미기의 메뉴에서 원하는 메뉴를 설정합니다.
- 꾸미기의 모바일에서 티스토리 모바일웹 자동 연결을 '사용하지 않습니다.' 로 설정합니다.
- 꾸미기의 설정에서 블로그 '메뉴바를 표시합니다.' 로 설정합니다.
- 플러그인의 플러그인 설정에서 블로그 아이콘 표시 플러그인을 활성화(64x64) 합니다.
- 환경설정의 기본 정보에서 블로그 정보탭의 블로그 화면 이미지와 아이콘을 등록합니다(개인이 준비).
'티스토리 설정' 카테고리의 다른 글
| 티스토리 설정 (6) - Google Adsense 추가 (6) | 2020.12.10 |
|---|---|
| 티스토리 설정 (5) - Google Search Console 추가 (5) | 2020.12.10 |
| 티스토리 설정 (4) - Naver Search Advisor 추가 (9) | 2020.12.10 |
| 티스토리 설정 (3) - Meta Tag 설정 (2) | 2020.12.10 |
| 티스토리 설정 (2) - 블로그 기본 설정 (8) | 2020.12.10 |
