티스토리에서는 마크다운으로 글을 작성할 수 있다.
마크다운에는 코드를 이쁘게 삽입할 수 있는데 글을 작성하고나면 해당 코드블럭이 <pre>태그로 감싸진다.
이를 이용하여 해당소스를 버튼으로 내용복사가 되게끔하는 Style, Script를 추가해보도록 하겠다.
(스타일을 1도 모르는 개발자로써 이쁘지않은건 눈감아주기 ㅎㅎ 대충만듦.. 스타일 잘하시는 분들은 커스텀해서 쓰세요 !)
Style 부분
<!-- MarkDown Clipboard Copy Button Style -->
<style>
.md-csc-wrap {
position: relative;
}
.md-csc-wrap:hover .md-csc-button {
display: block;
}
.md-csc-button {
display: none;
padding: 3px 6px;
position: absolute;
width: 35px;
height: 35px;
top: 7px;
right: 3px;
z-index: 20;
}
.md-csc-wrap .md-csc-button {
right: 7px;
}
.md-csc-button svg {
vertical-align: text-bottom;
}
div.md-tooltip-copy p {
margin: 0;
margin-top: 6px;
}
div.md-tooltip-copy {
position: absolute;
width: 120px;
height: 35px;
padding: 0;
visibility: hidden;
background-color: #000;
color: white;
text-align: center;
z-index: 1;
top: -2px;
bottom: 10%;
left: -100%;
margin-left: -100px;
border-radius: 15px;
}
div.md-tooltip-copy::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -10px;
border: 10px solid #000 transparent transparent transparent;
}
button.md-csc-button:hover div.md-tooltip-copy {
visibility: visible;
}
</style>(스크립트도 잘 못함..)
Script 부분
<!-- MarkDown Clipboard Copy Button Script -->
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
$(function() {
const pre = $("pre");
for(let i=0; i<pre.length; i++) {
pre[i].setAttribute("class", "md-csc-wrap");
}
const hljs = $(".hljs");
for(let i=0; i<hljs.length; i++) {
$(hljs[i]).prepend("<button class='md-csc-button'><div class='md-tooltip-copy'><p>Copy to Clipboard</p></div><svg aria-hidden='true' class='octicon octicon-clippy' height='16' viewBox='0 0 14 16' width='14'><path fill-rule='evenodd' d='M2 13h4v1H2v-1zm5-6H2v1h5V7zm2 3V8l-3 3 3 3v-2h5v-2H9zM4.5 9H2v1h2.5V9zM2 12h2.5v-1H2v1zm9 1h1v2c-.02.28-.11.52-.3.7-.19.18-.42.28-.7.3H1c-.55 0-1-.45-1-1V4c0-.55.45-1 1-1h3c0-1.11.89-2 2-2 1.11 0 2 .89 2 2h3c.55 0 1 .45 1 1v5h-1V6H1v9h10v-2zM2 5h8c0-.55-.45-1-1-1H8c-.55 0-1-.45-1-1s-.45-1-1-1-1 .45-1 1-.45 1-1 1H3c-.55 0-1 .45-1 1z'></path></svg></button>");
}
$(".md-csc-button").click(function(){
let text = $(this).parent().text();
text = text.replace("Copy to Clipboard", "");
text = text.replace("Copied!", "");
const textArea = document.createElement('textarea');
textArea.textContent = text;
document.body.append(textArea);
textArea.select();
document.execCommand("copy");
textArea.remove();
$(this).find("p").html("Copied!");
$(this).find(".md-tooltip-copy").css({
"width" : "60px",
"left" : "100%"
});
});
})
</script>위의 소스들을 스킨편집에서 html 편집으로 들어간 다음 <head></head> 태그 안에 붙여넣는다.
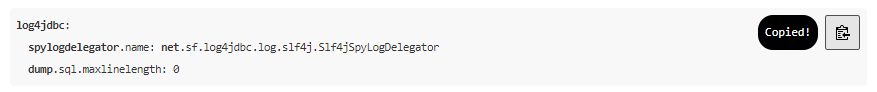
실행결과
Markdown으로 추가한 Code Snippet 부분에 마우스를 올려보면 hover 기능을 통해 svg 태그가 보인다.

해당 버튼에 마우스를 올려보면 다음과 같이 Copy to Clipboard 라는 문구가 나오며

클릭하면 Copied! 라는 문구로 바뀌면서 내용이 복사가 된다.

웹 기준으로 만들었기 때문에 css가 모바일에서는 제대로 안나올 수 있습니다.
'티스토리 설정' 카테고리의 다른 글
| 티스토리 설정 (9) - Twitter & Facebook Page 게시글 포스팅 연동 (6) | 2020.12.10 |
|---|---|
| 티스토리 설정 (8) - Zum 검색등록 (8) | 2020.12.10 |
| 티스토리 설정 (6) - Google Adsense 추가 (6) | 2020.12.10 |
| 티스토리 설정 (5) - Google Search Console 추가 (5) | 2020.12.10 |
| 티스토리 설정 (4) - Naver Search Advisor 추가 (9) | 2020.12.10 |
