Eslint 란 ?
-
문제 찾기
- ESLint는 코드를 정적으로 분석하여 문제를 신속하게 찾습니다. ESLint는 대부분의 텍스트 편집기에 내장되어 있으며 연속 통합 파이프라인의 일부로 ESLint를 실행할 수 있습니다.
-
자동으로 수정
- ESLint가 발견한 많은 문제들은 자동으로 해결될 수 있다. ESLint 수정은 구문을 인식하기 때문에 기존의 찾기 및 교체 알고리즘에 의해 도입된 오류를 경험하지 않습니다.
-
사용자 지정
- 코드를 미리 처리하고 사용자 지정 파서를 사용하고 ESLint의 기본 제공 규칙과 함께 작동하는 고유한 규칙을 작성합니다. ESLint를 사용자 정의하여 프로젝트에 필요한 방식으로 정확하게 사용할 수 있습니다.
설치방법
- VSCode, Node.js, NPM 설치
먼저 VSCode, Node.js 및 NPM이 설치되어 있어야 합니다.
모든 설정이 완료된 경우 프리티어 및 ESLint용 VSCode 플러그인을 설치할 수 있습니다.
-
확장자 설치
-
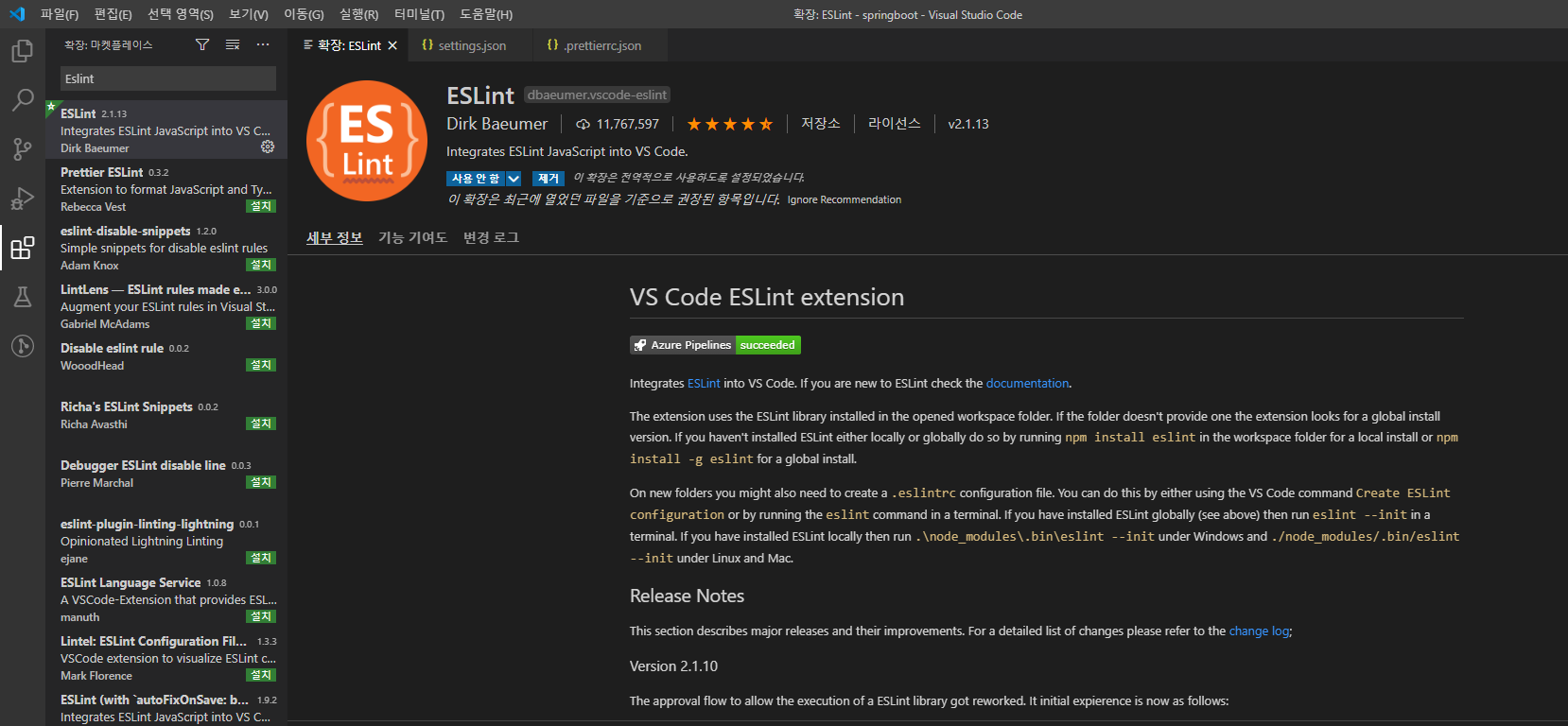
ESLint 확장자 설치

-
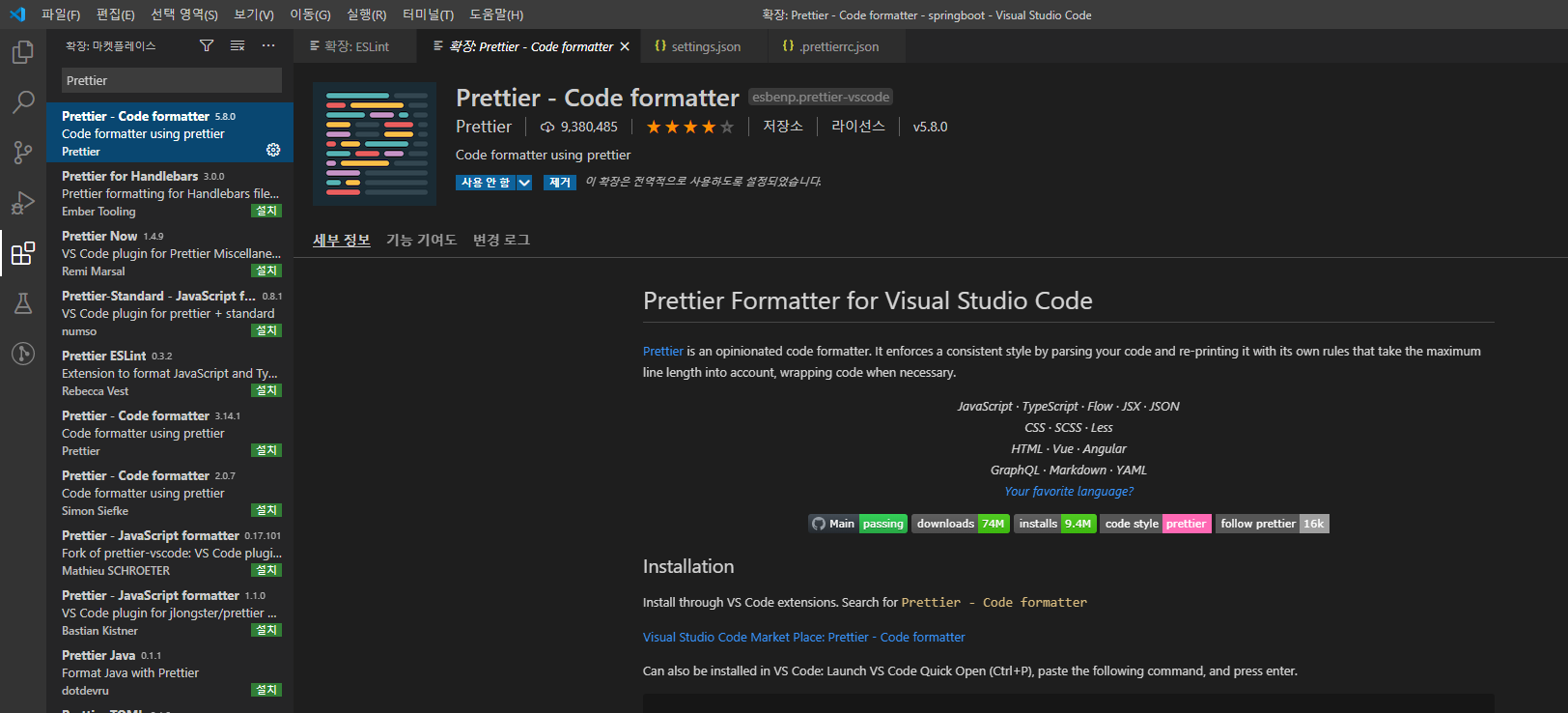
Prettier 확장자 설치

-
-
Dependency 설치
npm i -D eslint eslint-config-prettier eslint-plugin-prettier prettier-
.eslintrc.json 파일 생성 및 소스 추가
{ "extends": ["plugin:prettier/recommended"], "plugins": ["prettier"], "rules": { "prettier/prettier": "error" } } -
.prettierrc.json 파일 생성 및 소스 추가
{ "semi": true, "singleQuote": true, "tabWidth": 4, "useTabs": false } -
settings.json에 아래 내용 추가
"editor.formatOnSave": true, -
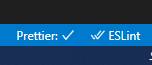
우측 하단에 Prettier 및 ESLint 체크 확인

샘플 소스를 작성한 후 저장버튼을 누르면 자동으로 정렬(formatter) 해주며 틀린 곳은 밑줄이 생긴다.
